Multi-devices ready?
International issues
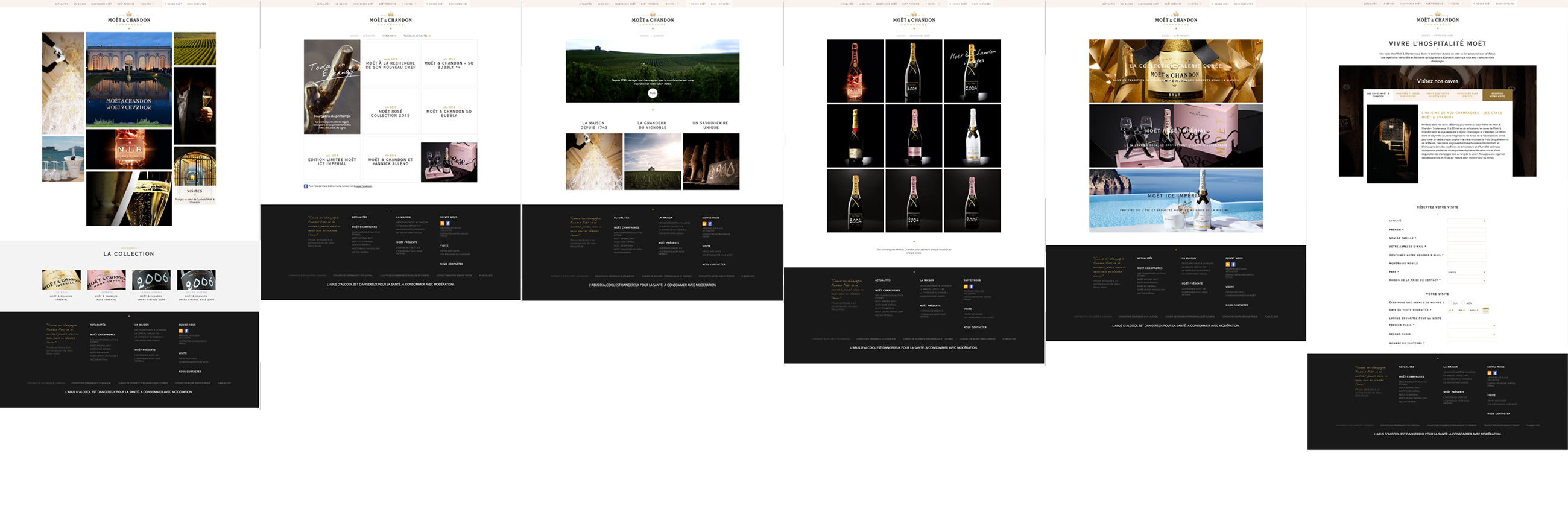
The existing website has to be rationalized to manage the responsive issues of languages, differences of currency, and specific regulatory constraints.

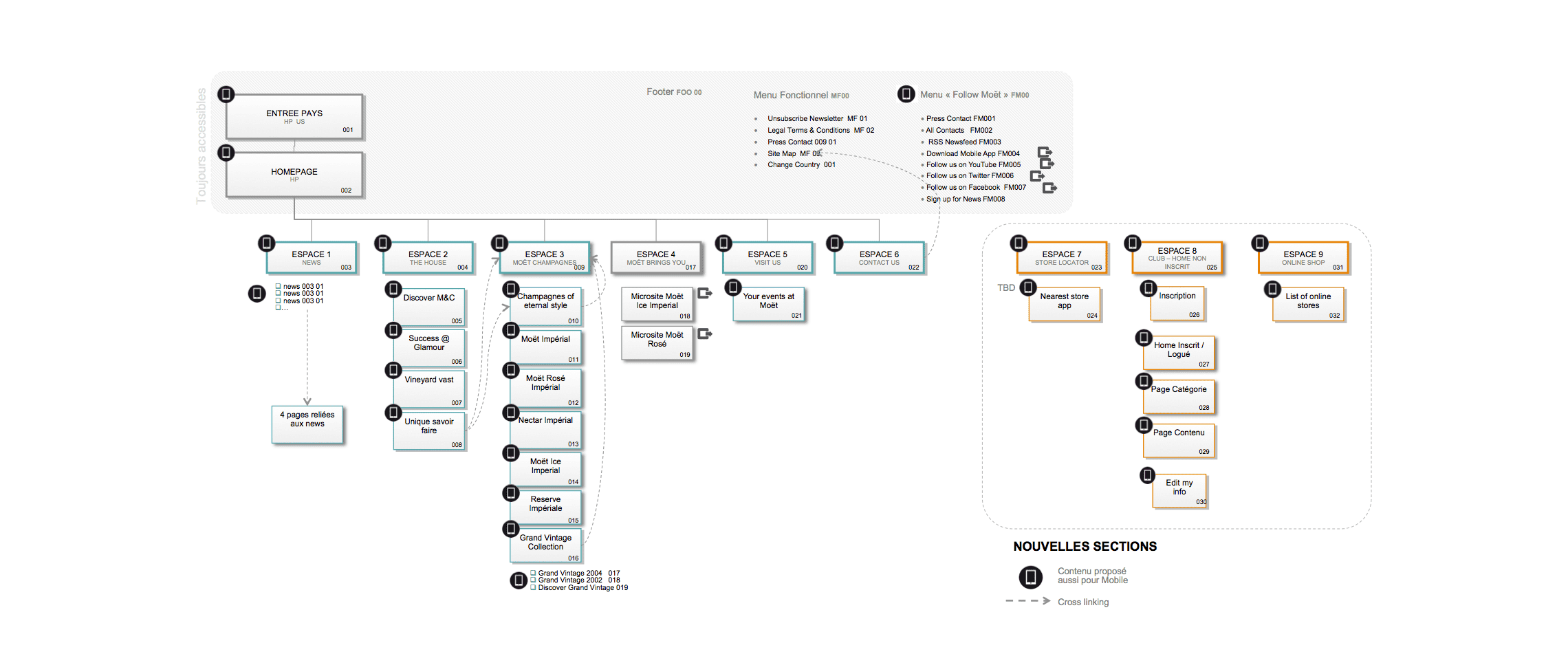
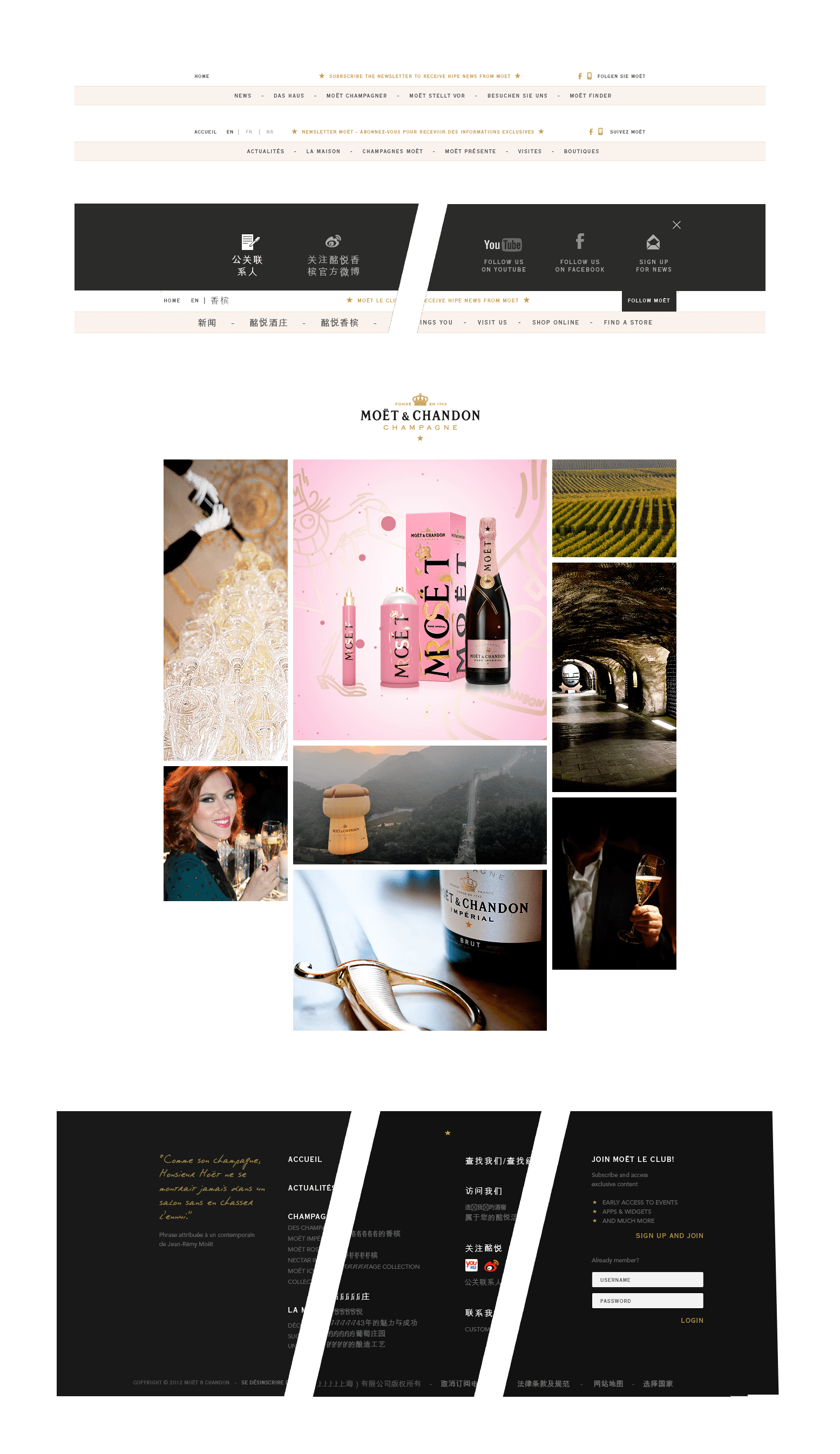
OPTIMIZE NAVIGATION SYSTEM
The specificities of the markets, new contents, and a private area to design for a streamlined multiscreen presence.

New header
NEW SECTIONS
Optimizing navigation for new contents on selected markets.
NEW UI
Redesigning the header and footer in five languages.

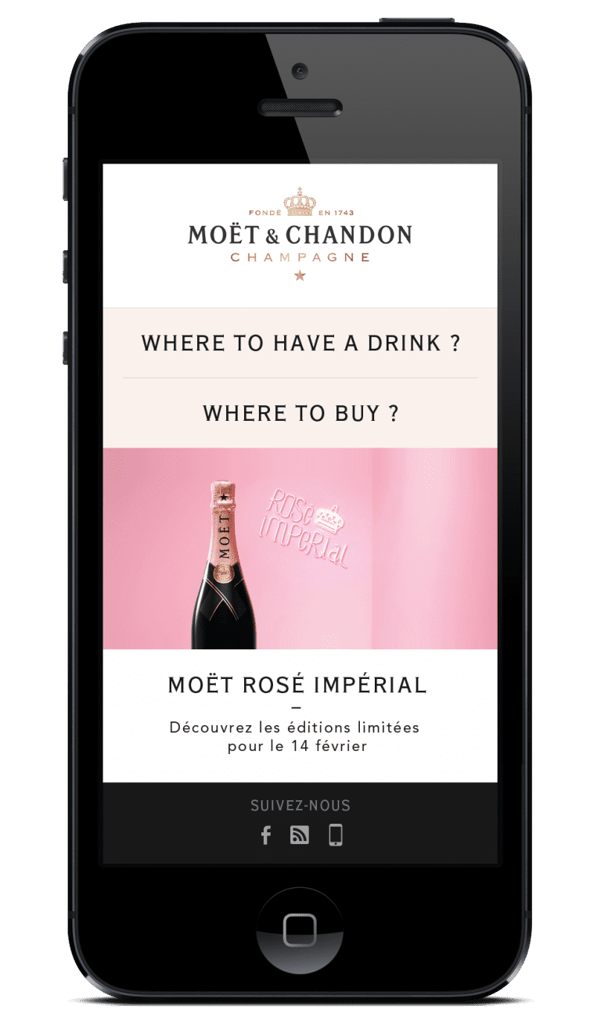
INITIATING A MOBILE PRESENCE WITH A HUB PAGE
Managing the mobile audience’s needs and displaying the brand news.

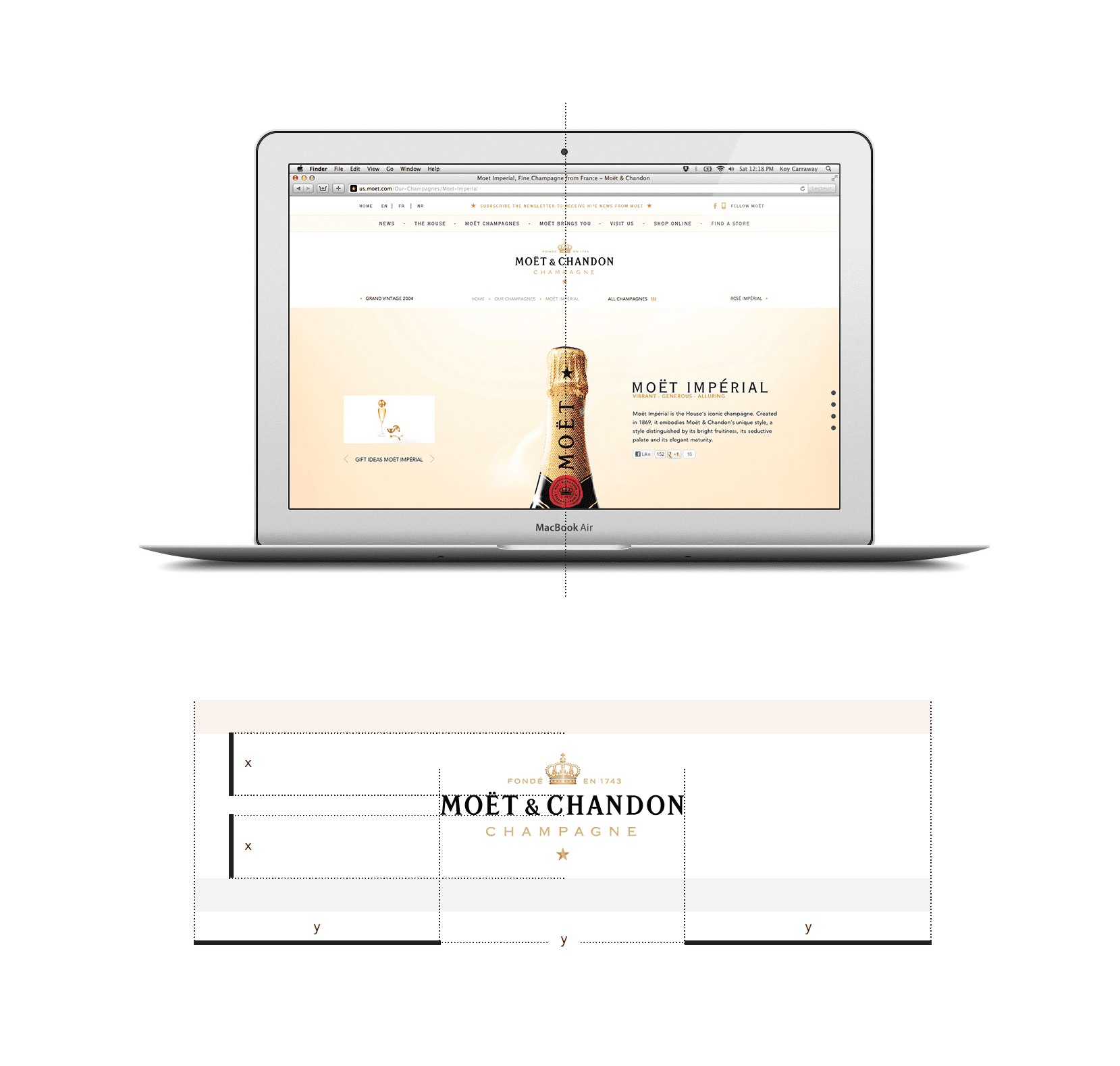
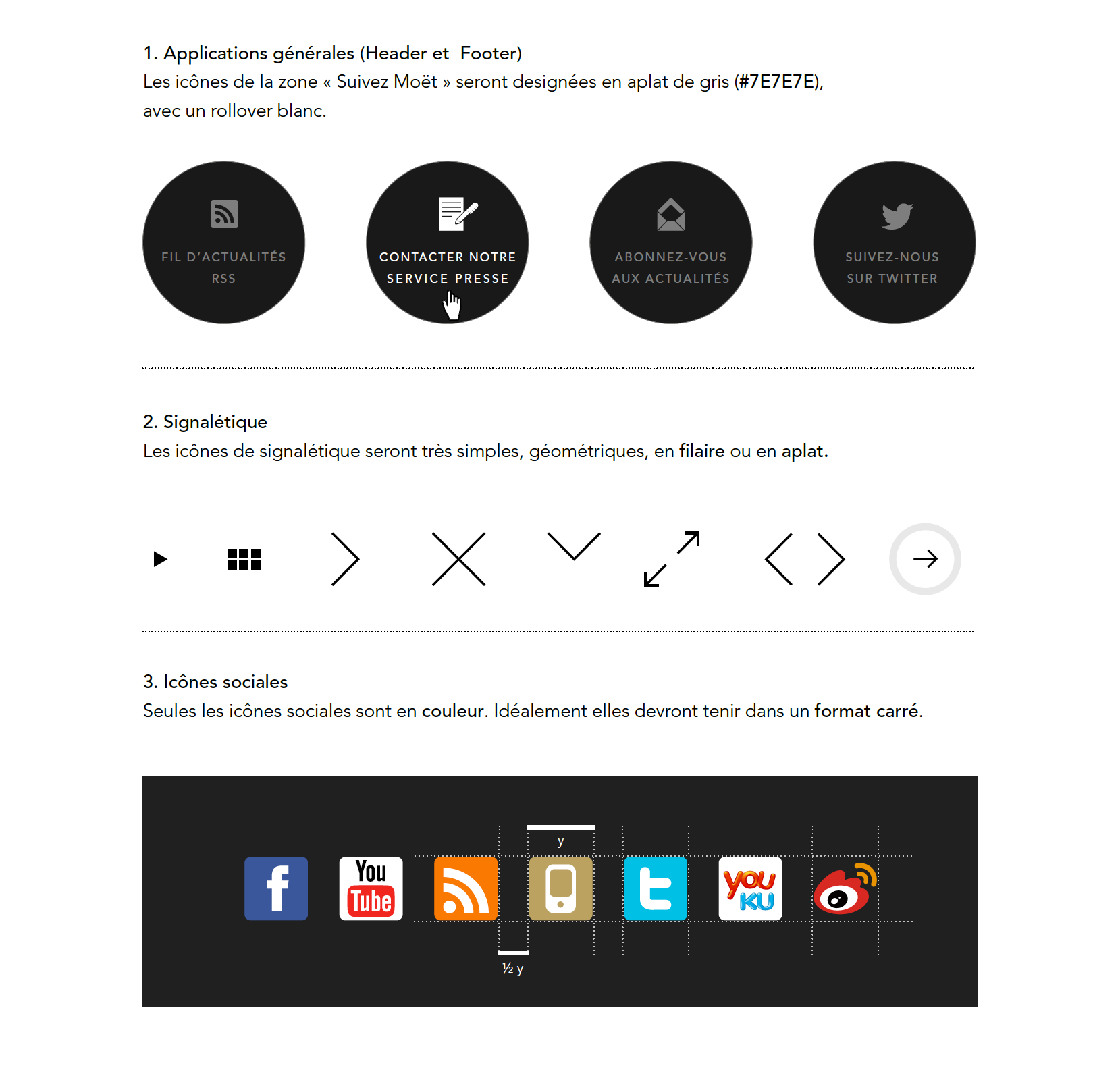
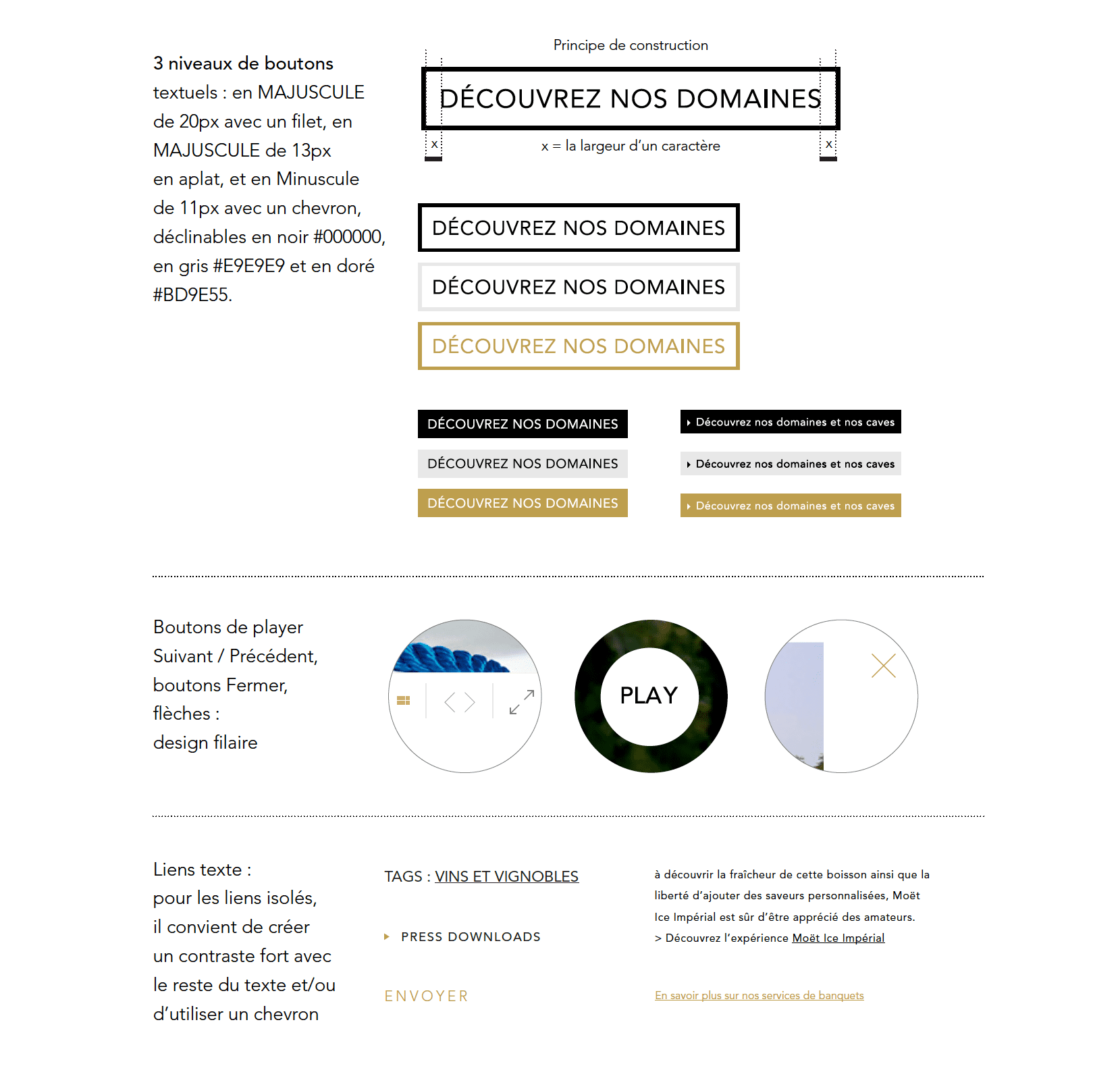
RATIONALIZING DESIGN GUIDELINES
Defining rules to rationalize screen design, colors, iconography, and font size to reach multiscreen and spread out the hub on new markets.




A streamlined navigation and graphic charter that initiates
responsive system design for multiple markets