Préparer une présence multi-devices
Des enjeux internationaux
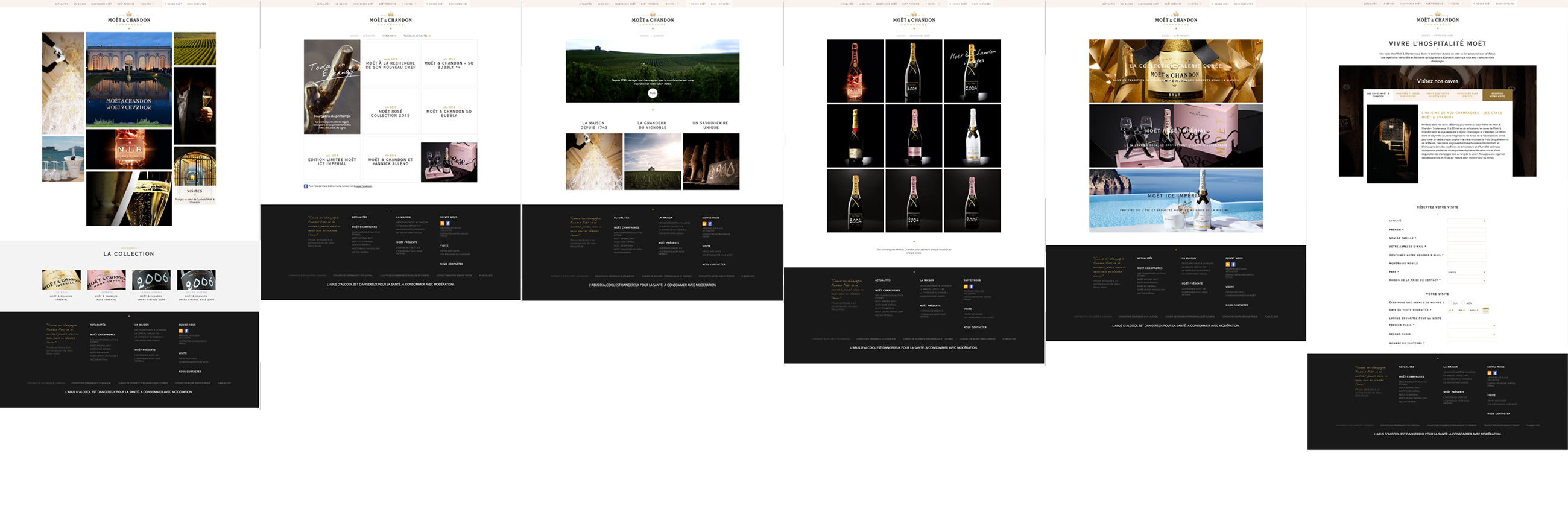
Le site existant devait être rationalisé pour gérer les enjeux de responsive avec plusieurs langages, différentes monnaies et des contraintes légales spécifiques à chaque pays.

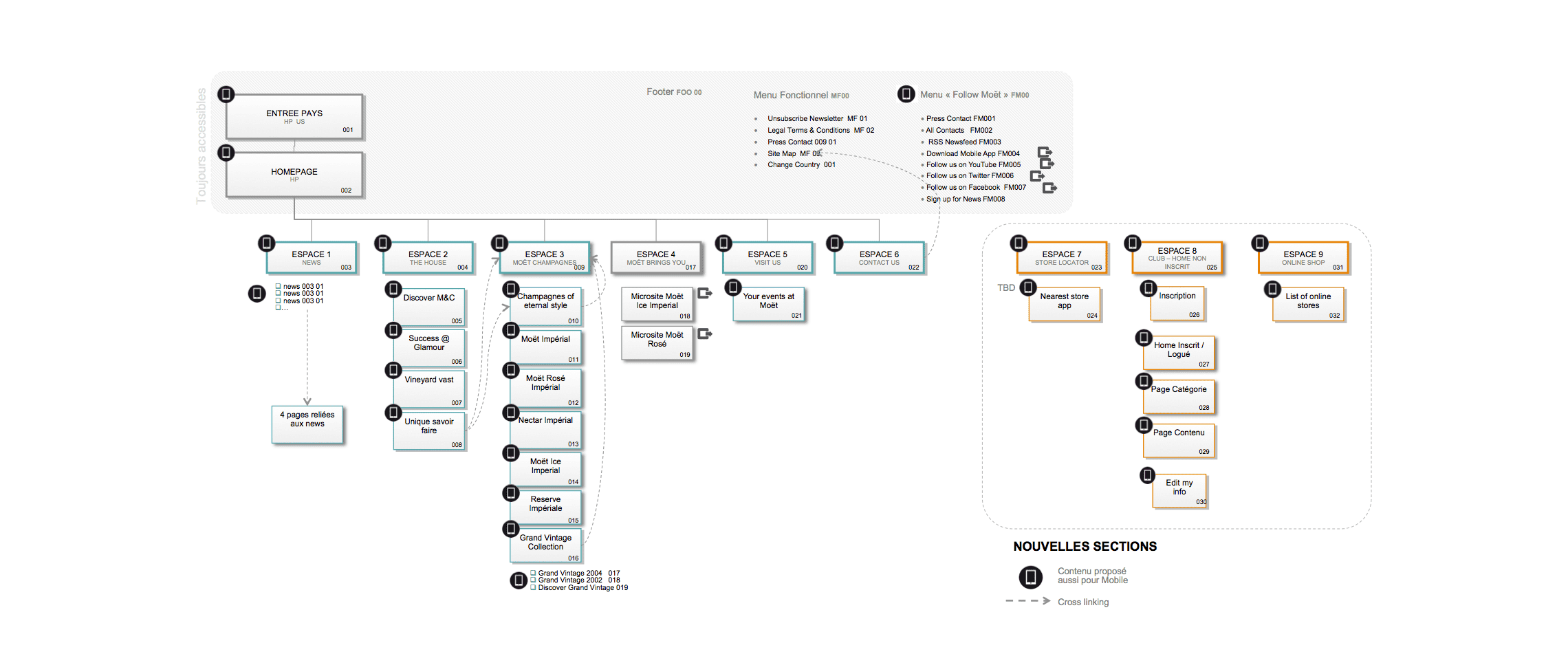
OPTIMISER LE SYSTÈME DE NAVIGATION
Spécificités marché, nouveaux contenus, un espace privé à designer pour une présence multi-device sans couture.

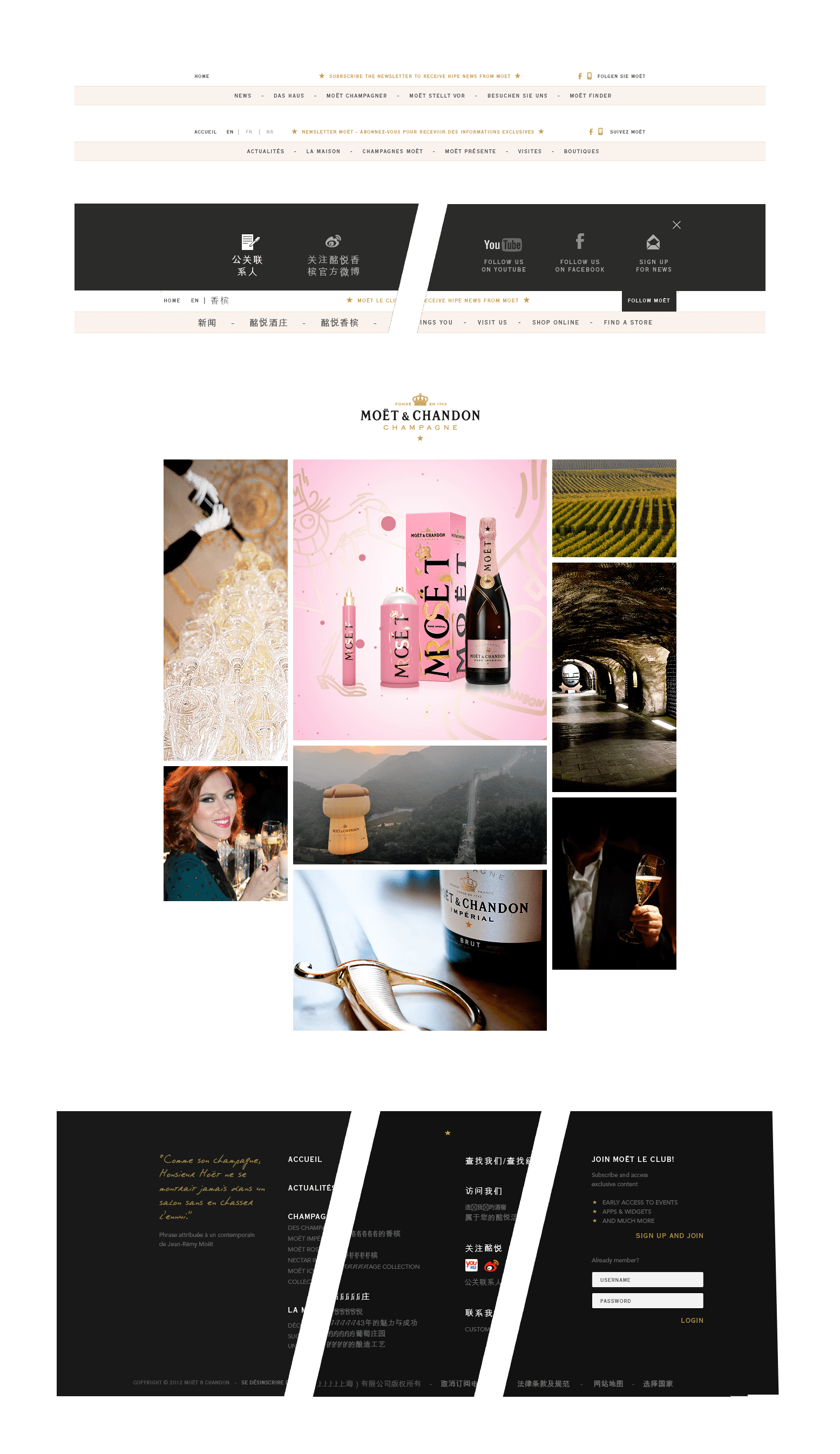
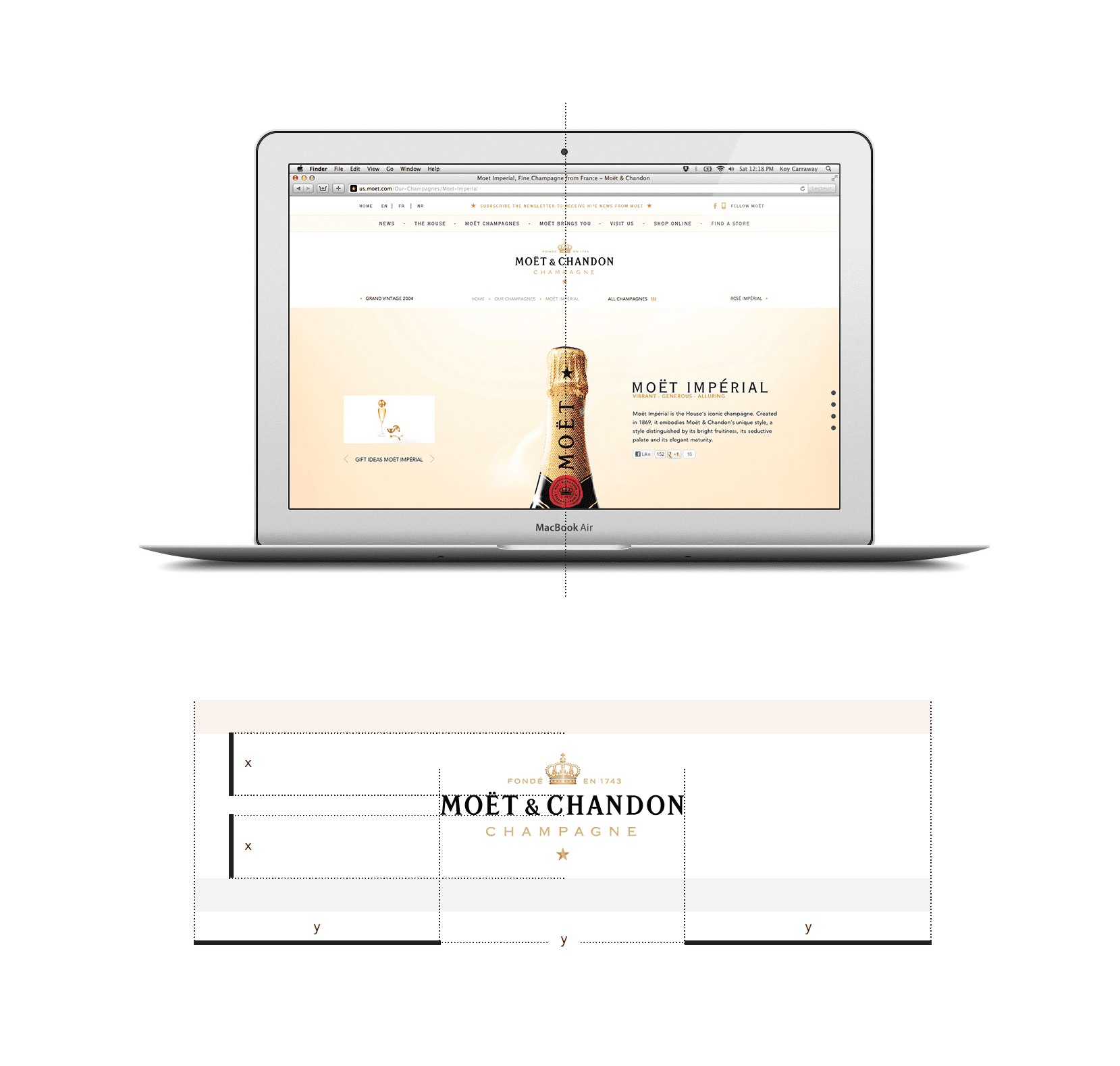
Nouveau header
NOUVELLES SECTIONS
Optimiser la navigation sur une sélection de marchés.
NOUVELLE UI
Redesigner les éléments structurants pour cinq pays.

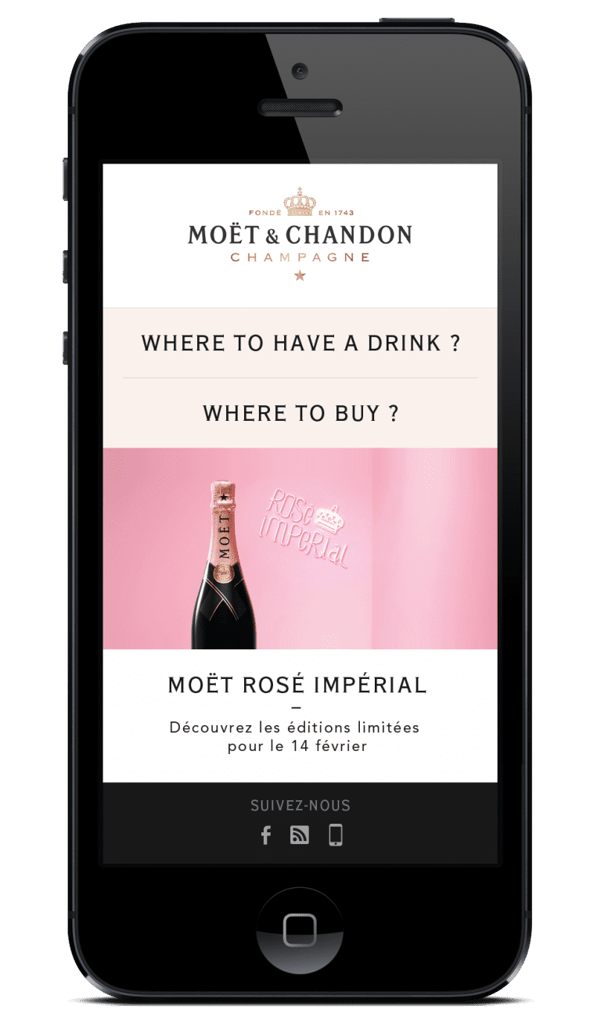
INITIER UNE PRÉSENCE MOBILE AVEC UNE PAGE HUB
Gérer les besoins spécifiques au mobile et afficher les news de la marque.

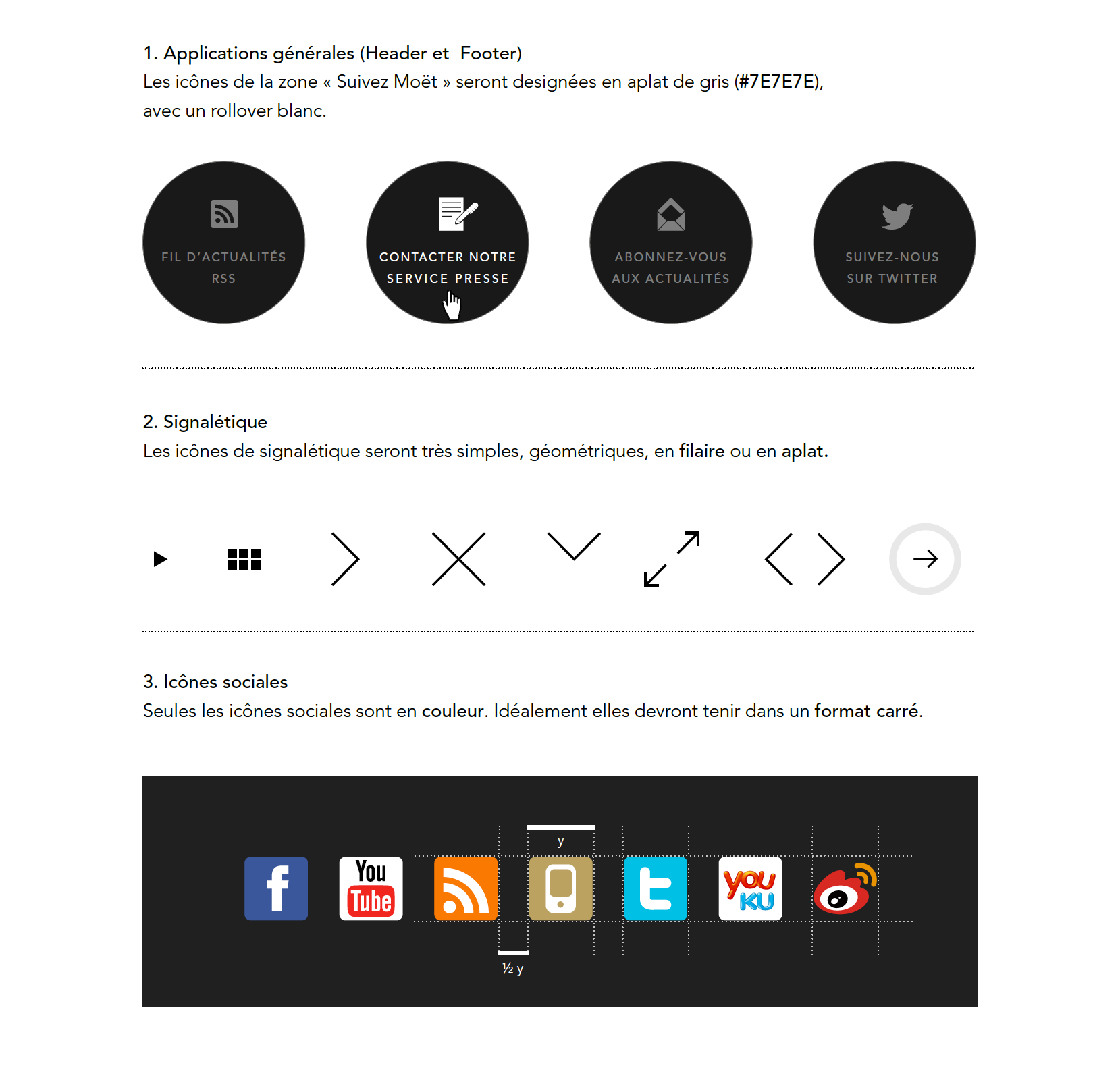
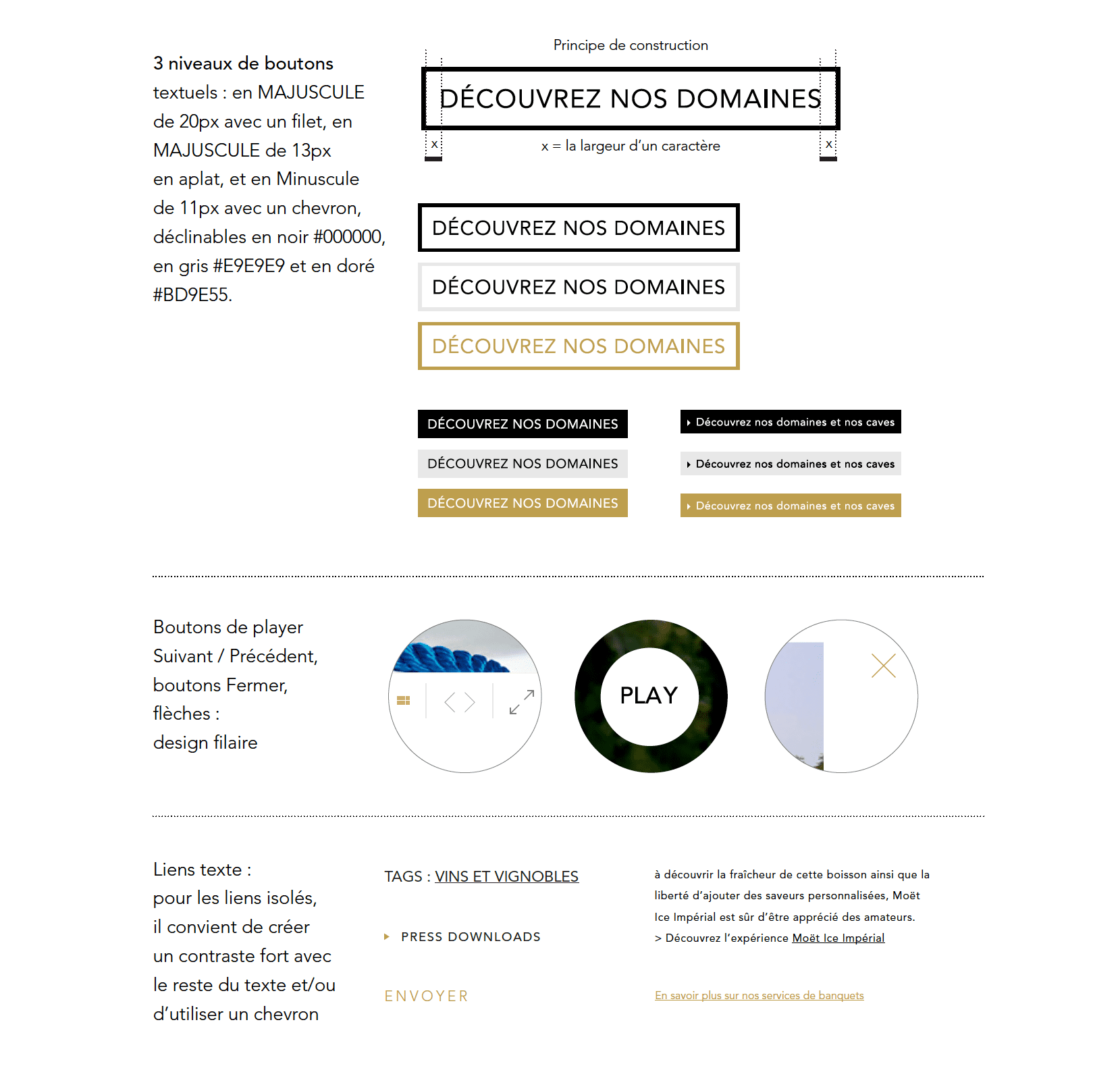
RATIONALISER LES GUIDELINES DE DESIGN
Définir des règles pour rationaliser le design des écrans,
afin de préparer le multiscreen et de déployer le hub sur de nouveaux marchés.




Une navigation et une charte graphique rationalisées qui initient
un design système responsive pour plusieurs marchés